The complete guide to Shopify image sizes (2024)
)
)
Online shopping is tricky. You can’t fully tell if the shoe fits, if that pair of blue jeans is the right size, or if your experience will turn into an annoying case of “what I bought vs. what I got.” So, it’s unsurprising that 83% of shoppers rely on pictures to assess products before buying.
Pictures help you present your product in the best light. Even more, 90% of people say the quality of an image determines whether they’ll pay for an item, with 30% refusing to buy if product images are of low quality or entirely missing.
To showcase high-quality images, you need to have professional product pictures. But you also need to know how they fit into different parts of your Shopify store and how to optimize them to attract customers and increase conversions. That’s what this complete guide will help you achieve. You’ll learn the right Shopify product image sizes, the best image formats to use, how to resize your images very easily and the best practices for getting the most from your product photos.
In this article
Shopify image size guidelines (overview)
Best Shopify image sizes
Why is image size important for Shopify?
Image file formats accepted by Shopify
How to prepare and edit your images for Shopify
How to optimize your Shopify images
Taking the right action for your business
Shopify image size guidelines (overview)
Three main factors affect the size of images you upload to Shopify: Site theme, platform limits, and the purpose of your image.
Site theme
All Shopify themes support adding images to your products. However, your chosen theme might have specific image size requirements that, if not followed, can cause cropping issues and poor display. Also, some themes come with built-in image optimization, which helps maintain image quality and site performance.
Image requirements Shopify:
Shopify recommends keeping images within the following specifications:
Maximum image dimensions: 4472 x 4472 pixels or 20 megapixels
Best size for square photos: 2048 x 2048 pixels
Maximum image file size: 20 MB
Minimum dimension for zoom functionality: 800 x 800 pixels (images smaller than this will not allow zooming on product images)
The platform automatically resizes images larger than the allowed dimensions to ensure they fit within the specified limits. Also, the total number of media you can upload into your store differs according to your Shopify plan. Shopify Basic allows up to 250, Shopify for Small Businesses permits 1000, and Advanced Shopify allows 5000 images per product.
 Image purpose
Image purpose
Your photo's dimension also depends on its intended use. Here’s an overview of the required size for different types of images on Shopify stores:
 Best Shopify image sizes
Best Shopify image sizes
Let’s take a closer look at the required dimensions for specific types of images on Shopify, including product images, blog images, collections, background images, hero images, slideshows, banners, and logos.
Remember, some themes have specific image size requirements. When in doubt, review and stick to your theme’s specifications.
Shopify product image size
Aim for quality and consistency when uploading product images to your Shopify store. Customers need high-quality, zoomable images that’ll allow them to scrutinize product details and, in general, replicate the in-store shopping experience online before making a purchase decision.
Maximum image size: 4472 x 4472 pixels
Ideal image size: 2048 x 2048 pixels
Aspect ratio: 1:1 (square images) or 3:1 (rectangular photos)
Maximum file size: 3 MB
Here is a great example of a product image on a Shopify store:
 Photoroom user ALLTRUEIST uses square images (1080 x 1080 with a 1:1 aspect ratio) to display stunning product photos on their website.
Photoroom user ALLTRUEIST uses square images (1080 x 1080 with a 1:1 aspect ratio) to display stunning product photos on their website.
💡 PRO TIP: Compress product images to reduce file size without compromising quality. Use image compression tools or apps to optimize images before uploading them to Shopify.
Shopify logo image size
Logo images are typically small-sized. They appear on every page and are important assets for brand recognition. Choosing the right size for your logo ensures it displays clearly across themes, devices, and screen sizes.
Maximum image size: 450 x 250 pixels
Ideal image size: 200 x 200 pixels (square)
Aspect ratio: 1:1 (square) and 2:3 or 4:1 (rectangular)
Maximum file size: 1 MB (ideally smaller)
The Tofino Soap Company uses a text-based logo, layering it at the center of their website in a rectangular aspect ratio.
 💡 PRO TIP: Use AI background removers to automatically erase your logo’s background before uploading it into your Shopify store.
💡 PRO TIP: Use AI background removers to automatically erase your logo’s background before uploading it into your Shopify store.
Shopify blog image size
Blog images are of two types: your featured images and the pictures within your blog post. These images vary in size based on your Shopify theme and how much screen space you want them to occupy.
Images within your blog posts should be wide enough to match your text width, usually around 600 pixels, but with varying aspect ratios that aren't too tall to dominate the screen. Featured images appear as thumbnails or at the top of the blog post, and you should keep their sizes uniform across all articles you publish on your blog.
Here are the requirements for featured images on your blog posts:
Maximum image size: 2240 x 1260 pixels (width x height)
Ideal image size: 1800 x 1000 pixels (1.8:1 aspect ratio)
Aspect ratio: 16:9
Maximum file size: 3 MB
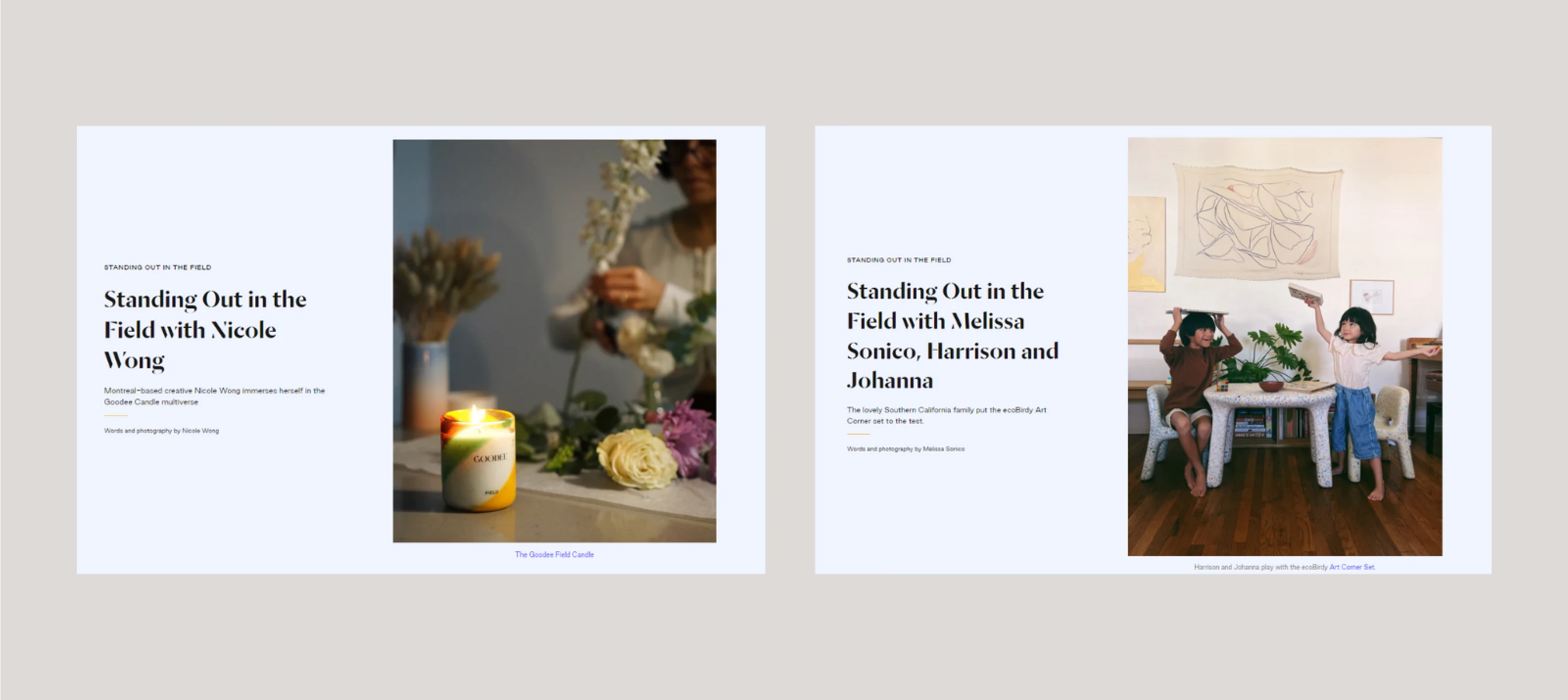
 Home décor brand, GOODEE, blends their featured images with text, keeping them same sized throughout their blog.
Home décor brand, GOODEE, blends their featured images with text, keeping them same sized throughout their blog.
💡 PRO TIP: Add Alt texts in your blog images to optimize them for search results.
Shopify collection image size
Collection images display groups of products. They’re like cover pictures that help customers quickly see what’s inside each product category, making it easier to explore and find items they’re interested in.
Maximum image size: 4472 x 4472 pixels
Ideal image size: 1024 x 1024 pixels
Aspect ratio: 1:1 (Square)
Maximum file size: 20 MB
 On Myriam and Romy’s Maguire, footwear pieces are grouped by function, organized into navigable collections, and rendered in a square (1:1) aspect ratio.
On Myriam and Romy’s Maguire, footwear pieces are grouped by function, organized into navigable collections, and rendered in a square (1:1) aspect ratio.
💡 PRO TIP: Keep the size and aspect ratio for collection images consistent to create a polished and professional look for your online store. Square images work well and provide a uniform appearance.
Shopify banner image size
Banner images take different forms and sizes, depending on your needs and website layout. They’re often used for promotional sections throughout your store. As a prominent player in the ads space, Google recommends using the following banner sizes on your site:

💡 PRO TIP: When creating a banner that isn’t an ad, use the recommended size for hero images or stick with the rectangular dimensions for ad banners (e.g., 300 x 200 pixels at a 16:9 aspect ratio).
Shopify background images
Prioritize simplicity and clarity when selecting or creating your background image. Shopify automatically resizes background images to fit smaller screens. So, your image might appear differently across devices.
Maximum image size: 2500 x 1406 pixels
Ideal image size: 1920 x 1080 pixels
Aspect ratio: 16:9
Maximum file size: 20 MB
Here’s an excellent background image from the coffee-maker brand Bruvi. The company goes beyond images, using motion media to tell a story about its product.

💡 PRO TIP: Edit your product images in bulk with Photoroom’s Batch Mode feature. Save time on optimizing your images for different screen sizes.
Shopify hero image size
Hero images are the large, eye-catching pictures at the top of your homepage. They’re known as non-ad banners and are often mistaken for the background image. But the primary difference is that they’re typically shorter than background images, measuring about half the height. Hero images adapt to different screen sizes, and you should optimize them for the largest screen size (1920 x 1080 pixels for desktop) to ensure sharp resolution.
Maximum image size: Between 1280-2500 pixels (width) and 720-1200 pixels (height)
Ideal image size: 1920 x 1080 pixels
Aspect ratio: 16:9 (landscape orientation)
Maximum file size: 10 MB
If you want some inspiration, take a look at VERVE. The coffee retailer adorns their home page with a horizontal hero image that extends over the screen, making a strong first impression on store visitors.
 💡 PRO TIP: Hero images are often the first brand asset visitors see on your Shopify store. Use high-quality images that clearly represent your brand and products.
💡 PRO TIP: Hero images are often the first brand asset visitors see on your Shopify store. Use high-quality images that clearly represent your brand and products.
Shopify slideshow image size
Slideshow images transition between multiple pictures and are commonly found on the home or product pages of a website. To enhance the design, keep all slide pictures in the same size or aspect ratio.
Maximum image size: 4472 x 4472 pixels
Ideal image size: 1200-2000 pixels (width) x 400-600 pixels (height)
Aspect ratio: 16:19 (Adjust to either fill the above-the-fold space or allow other sections to appear below the slideshow without scrolling)
Maximum file size: 20 MB
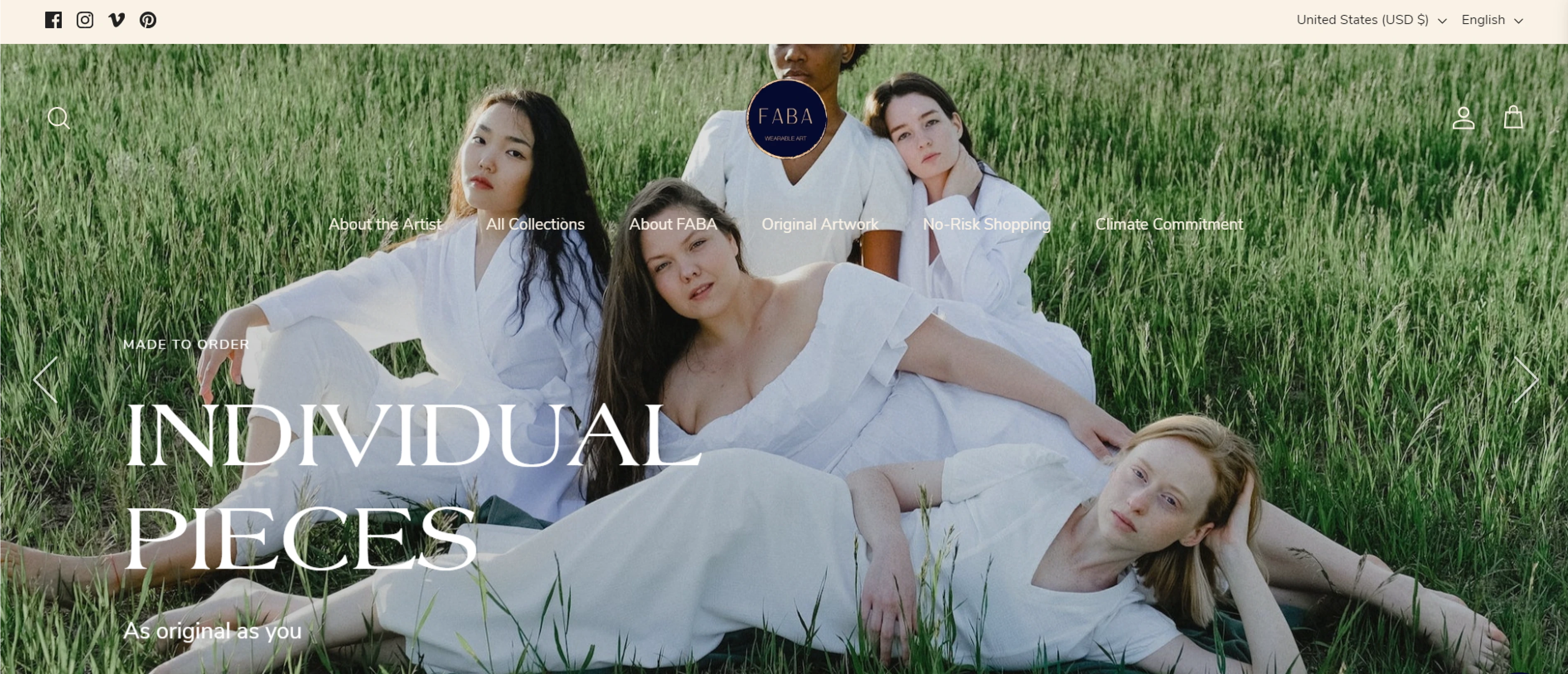
 Eco-fashion designer, Ane Howard, uses Photoroom to elevate her photos and presents them as slideshows on her brand’s website. These slides double as her hero image, filling the top of the screen while expressing her brand’s essence.
Eco-fashion designer, Ane Howard, uses Photoroom to elevate her photos and presents them as slideshows on her brand’s website. These slides double as her hero image, filling the top of the screen while expressing her brand’s essence.
💡 PRO TIP: Center the subject of your shots in the image to avoid cropping on mobile and desktop devices. Also, don’t insert text in your images when designing slideshows. The text may get displaced, trimmed, or changed based on your chosen theme. Instead, use the theme editor to add texts and links to your slideshows without complications.
Why is image size important for Shopify?
Your Shopify store has various pages, each featuring images of different sizes. It helps to consider the optimal dimensions for each image to ensure that they're well displayed and advance the overall aesthetic of your store. By optimizing your images, you can provide a more detailed view of your products, create an engaging shopping experience, and potentially convert lurking shoppers to lasting customers.
Here are three main reasons why getting the image size right matters:
Improves page loading speed
If there’s one thing we all hate when shopping online, it’s e-commerce websites that take forever to load. They’re frustrating to navigate and eat what little time we have on our hands. Large files are the main culprit of slow-loading pages. They significantly slow down product pages, leading to poor user experience, abandoned carts, and decreased sales. Optimizing your images for a balance between size and quality ensures that your web pages open faster across devices.
Boosts user experience
People like to get a feel of what they buy, and the closest means for that online is the image of a product. Your product’s appearance affects how customers perceive and interact with your store, impacting their final buying decision. Having the right image size improves the visual navigation of customers by ensuring that your images don’t appear blurry, stretched, or distorted in some other form that dampens user experience.
Improves search engine ranking
One of the best things you can do for your business is to have your site appear on the first page of search results. Every day, billions of internet users use search engines to answer questions and find items they need online, settling for the first few sites that emerge on the page. Your image's size and quality are important metrics for improving your site’s performance and increasing traffic to your store.
Image file formats accepted by Shopify
While the size of your image affects the loading speed and responsiveness of your store pages, their formats determine their quality and compatibility.
Shopify accepts different file formats, with PNG and JPEG best suited across the board. The platform also adjusts your image formats to fit the viewer's device or web browser, improving your site's performance and visual quality.
Here are the image formats accepted by Shopify, their pros and cons, and the best things to use them for on your Shopify store:
 How to prepare and edit your images for Shopify
How to prepare and edit your images for Shopify
Quality is the hallmark of e-commerce product photography. High-quality, non-deceptive images increase the perceived value of your products, ultimately attracting your ideal customers and turning them into evangelists for your brand, which helps you grow your revenue and build a reputable company.
To improve the quality and impact of your pictures, prepare and edit them before uploading them into your Shopify store. Two broad phases to do that include taking clear pictures and using AI editing tools for enhancements.
Take clear product pictures
When taking your product photos, follow these tips for better results:
Use natural light or invest in a lighting kit to take more captivating shots.
Clean your camera lens to prevent blurry images.
Keep your product in focus to improve its sharpness and clarity. Use a tripod to prevent camera shake and take sharper photos.
Take multiple pictures from different angles to give yourself more options while editing.
Set the resolution to the highest value in your camera settings (phone or pro camera). The higher the resolution, the more detail and clarity your images will have.
It's also worth noting that higher resolution often leads to larger file sizes, which can affect website loading times. Here are some measures for addressing this challenge:
Follow Shopify’s recommended image dimensions for your store to ensure images are displayed correctly.
Conduct A/B testing to find the right balance between image quality and file size that works for your target audience.
Use AI-based compression and optimization tools to reduce file sizes while maintaining acceptable image quality.
Enhance Shopify images with AI editing tools
As a business owner with little to no time for perfecting images manually, AI photo editing tools are your best bet for improving quality. They're fast, easy to use, and cost-efficient, helping you achieve more with little effort.
When selecting an AI editing tool, opt for those specifically designed for product photography. Photoroom, for instance, provides several editing features tailored to small business owners. These tools are optimized to meet the unique demands of e-commerce, helping you create compelling and visually appealing product listings that can drive sales and growth for your business.
Here’s a bit of what you can do with Photoroom:
Retouch images: Remove imperfections and blemishes to showcase your products flawlessly.
Remove backgrounds: Seamlessly erase distracting backgrounds from your product photos to make them stand out.
💡 Learn how to remove backgrounds from multiple pictures at once in our in-depth guide.
Change backgrounds: Experiment with different backgrounds or create a consistent brand look for your product catalog.
Create multiple designs: Tailor your images for different platforms, ensuring they resonate with your target audience.
Elevate images: Add shadows, apply filters, adjust colors and lighting, and use other features to make your products shine.
“Photoroom is an essential tool. I don't have a photography budget to afford 10,000 dollars a month, plus the models, and that’s even on the low end of minimum cost. Photoroom is much more affordable, gives my purses a high-end luxury look, and elevates my photography.” — Ane Howard, Shopify seller.
 Give your pictures some character with the Instant Backgrounds tool in Photoroom
Give your pictures some character with the Instant Backgrounds tool in Photoroom
How to optimize your Shopify Images (best practices)
Now that you understand why high-quality images matter and how to create them, let's look at how you can optimize them for your Shopify store. Although Shopify automatically adapts images to different contexts, it’s best to optimize them yourself for more control over their quality. We’ll explore the best practices to follow, how to optimize your images for mobile, and some great optimization tools in the market.
Best practices for Shopify image optimization
Here are ten standard practices for optimizing your Shopify images:
Edit images: Preparing your images beforehand makes it a lot easier to use them across your Shopify store. Take advantage of AI editing tools, specifically those for product photography, to save time and create professional product photos.
Inspect image quality: After creating your images, carefully assess them to ensure they represent your brand and are strong enough to attract your ideal audience.
Use relevant image formats: Different file formats are optimal for different purposes. While JPEGs are versatile, GIFs are best for animations, and vector SVGs are perfect for logos. Make sure to save your images in fitting formats to ensure they’re compatible with the different parts of your Shopify store.
Verify image sizes and dimensions: The last thing you want is a store that’s rich with gorgeous images but has a slow loading speed because of its file sizes. Remember, you can’t upload images larger than 4472 x 4472 pixels on Shopify, and the platform has a file size limit of 20 MB. Resize your images and follow the required sizes for your theme and different image types on Shopify for the best results.
Name image files clearly: You likely create tens to hundreds of product images for your brand, so you want to avoid a documentation system that makes it hard to identify specific files. When naming edited images, use clear, descriptive file names that make them easier to find when needed. Your image names also influence your ranking in search engines, which is a valuable way of reaching more people. So, instead of saving images with their autogenerated names (e.g. IMG_12345.jpg), use keyword-rich names (e.g. Nike_Air_Max_Running_Shoes_Black_White_Men_Size_10.jpg) that make them easy to identify but also improves their search engine optimization.
Use a consistent style: We know Apple for its minimalist designs, Red Bull for extreme energy, and Converse for casualness. What’s your style? Images are the best way to express a brand's style in ecommerce. Spend time defining and deciding yours to ensure consistent messaging and brand recognition through your pictures.
Use lifestyle images: Capture and showcase your products in multiple use cases to help customers visualize how they can use them. Doing so will help them make informed buying decisions. It’s good practice to showcase up to five images for a specific product in your store.
Add alt texts to images: Alt texts serve two main purposes. They help users with disabilities who rely on screen readers and can boost your picture’s ranking in search engine results. Make sure to include descriptive alt texts in each image on your store.
Perform A/B tests: Experiment with different images in your store, then measure and study their impact on sales to understand what visitors want to see. With this information, you can make the relevant adjustments to your images to improve your bottom line.
Monitor and update images: Periodically review your website to identify and replace outdated or oversized images. Keep an eye on Shopify updates and follow the requirements for new features and optimizations.
Shopify image optimization for mobile
Mobile shopping is a huge part of e-commerce, making up 60% of all e-commerce sales globally, a figure expected to reach 62% by 2027 at US$3.4 trillion. This growth makes sense since 76% of people, especially young adults, use their mobile devices for shopping. Having a mobile-responsive store isn’t merely a nice-to-have; it's a necessity. To drive sales, your visitors need to have the best experience in your store and you can achieve that by making your images mobile-friendly.
Beyond the general best practices for optimizing your Shopify images, there are several ways to ensure that they look great on various devices:
Choose mobile-friendly themes: Shopify offers several responsive, mobile-optimized themes like Envy, Porto, Wokiee, and Nautica, which help your site’s visitors get the best shopping experience on their mobile devices.
Maintain aspect ratios: When uploading your images, keep images in their original aspect ratios to prevent distortion on mobile screens. Doing so helps maintain the visual integrity of your products.
Use responsive image plugins: Image gallery plugins help you showcase multiple images of your products, increasing your store's visual appeal and making it easier for visitors to view images with ease. Some of the popular image gallery plugins on Shopify include POWR Photo Gallery, Robin PRO Image Gallery, and XO Gallery.
Test image loading speed: Use tools like Google Lighthouse and PageSpeed Insights to check your website's loading speed on mobile. These tools provide insights and recommendations that help you address any issues related to image loading times, to improve the mobile user experience.
Test site on real mobile devices: Don’t rely solely on browser developer tools and online testing tools; test your mobile site on real devices to ensure images display correctly and look appealing.
Tools for image optimization
The following are some useful image editors for optimizing your Shopify images:
Shopify image resizer: Shopify has a built-in image resizer designed to optimize images for your online store. The tool supports responsive design, automatically resizes images to fit your store's theme, and helps maintain image quality while reducing file size for faster loading.
Photoroom: Since Photoroom is designed for small businesses, you get an all-in-one tool for enhancing your images. You can modify image sizes and select from a library of templates and overlays to create assets like your banners, background images, and product photos on Shopify.
Photoshop: Adobe’s Photoshop is a versatile and handy tool for compressing images. Although it has a steep learning curve, it offers control over manipulating your images before adding them to your store.
Take action: optimize, engage, convert!
We rely heavily on our eyes to identify products, evaluate their features, and make purchasing decisions. If you don’t apply the required image sizes for Shopify, you’ll have aesthetic issues that drive away customers and sink sales.
Use high-quality images for your store. Optimize each image for a balance between quality and size. Prove to customers that you care about their experience. That’s the secret to standing out and making a lasting impression in a highly competitive online marketplace.
With Photoroom, you can resize your images, give them a professional touch, and easily erase their backgrounds to optimize them for different parts of your store. Business owners who use Photoroom prefer to focus more on the strategic areas of their business. So, they rely on our tools to save time on image editing and money on expensive product photoshoots. Plus, by integrating our API into your Shopify store, you can efficiently edit multiple pictures at once and buy back hours in the process.
“We are a small family business with little money to burn and 15,000 products to list online, which would be a monstrous task to do manually for weeks and weeks. Photoroom allows us to do more with our small team and be as scalable as possible.” — Andrew Cattarin, e-commerce manager at The Gamesmen.
Try Photoroom - Download the app for free on your iOS or Android device, or sign up now on Photoroom Web.
Shopify image size FAQ
What is the best size for product images on Shopify?
The ideal size for product images on Shopify is 2048 x 2048 pixels for square photos. Your images should not exceed 4472 x 4472 pixels or go below 800 x 800 pixels - anything smaller than this will not allow zooming on product images. Also, keep in mind that there are different sizes for different types of images on Shopify stores.
Why are my Shopify images blurry on mobile?
You're likely using a low-resolution image if your Shopify images look blurry on mobile. Ensure your product images fall within the 4472 x 4472 pixels for better clarity. Also, some themes have specific image size requirements. So, review and follow your theme’s guidelines.
What is the best file size for optimum speed on Shopify?
It’s best to keep your file sizes within the 20 MB limit recommended by Shopify for faster page loading. Use image compression and optimization tools to balance image quality and file size.
How do I bulk edit product image backgrounds for Shopify?
Use AI image editing tools like Photoroom or specialized apps within the Shopify App Store. These tools offer features like background removal, batch editing, and resizing.
Why are my product images different sizes on Shopify?
The sizes of your images can look different if they have different dimensions. To ensure uniformity, resize or crop your images to equal dimensions before uploading them to Shopify. Also, check your theme settings to see if it automatically resizes images, and adjust accordingly.
Image properties glossary
Pixels: The smallest individual units of a digital image. They're like little dots of color that come together to create the pictures you see on your screen.
Dimension: The physical size of your image, usually measured in width and height in pixels or other units.
Image size: The overall size of your image, determined by its dimensions, typically measured in pixels.
File size: The amount of storage space an image needs on your device or server, usually measured in kilobytes (KB) and megabytes (MB).
Aspect ratio: The relationship between the width and height of your picture. It determines if your picture is more square, rectangular, or widescreen, and it’s expressed as a ratio (e.g., 4:3 or 16:9).
Resolution: The level of detail or clarity in your image. It's measured in dots per inch (DPI) for printed images and pixels per inch (PPI) for digital images. Higher resolution means crisper pictures.
)
)
)
)
)
)
)
)
)
)
)
)
)
)
)
)
)